"예전 포스팅에
구글 서치 콘솔을 쉽게 하는 방법을 올렸었습니다.
최근에 서치콘솔을 더 쉽게 할 수 있는 방법을
티스토리에서 개선해줘서 너무 좋은 것 같아 소개해드립니다."

예전에는 사이트맵을 자동생성하는 툴을 사용해서
사이트맵을 만들고 구에디터에 업로드를 해서
이걸 다시 주소를 따서 사이트맵을 제출하기까지...
어후....
매우 힘들었었습니다.
하지만 이제 쉬워졌으니 따라오시죠!!
| 구글 서치 콘솔 완벽 등록 |


티스토리 설정메뉴에 플러그인을 클릭하셔서 찾아보시면 구글 서치콘솔이라는 플러그인이 추가가 되어있습니다. 거기서 팝업에서 계정만 연결해주면 깔끔하게 끝이납니다!

보시면 완벽하게 계정이 연동되어 등록이 되었죠?
| 사이트맵을 확인하는 방법! |
구글 서치콘솔 플러그인뿐만 아니라 사이트맵도 쉽게 알아낼 수 있는 방법이 생겼습니다. 사이트맵을 쉽게 확인하는 공지를 보시면 어떤 경로로 알아낼 수 있는지 확인이 가능합니다. 블로그 관리센터 → 블로그 → 주소 설정에서도 사이트맵의 위치를 바로 확인이 가능하게 됩니다.

관리메뉴에 블로그를 클릭하면 아래로 스크롤을 하시면 주소 설정 부분이 있습니다. 여기에 사이트맵 주소가 바로 확인이 가능하게 되는 부분입니다. 예전처럼 사이트맵 파일을 만들어서 그걸 구에디터로 올리고 다시 주소를 따서 등록해야 하는 번거로움이 싹 사라지게됐죠!
"그럼 이제 새로운 사이트맵 주소를
구글 서치콘솔과 네이버 웹마스터 도구에 등록을 해봐야겠죠?"
| 사이트맵 등록하러 가기 |
| 구글 서치콘솔


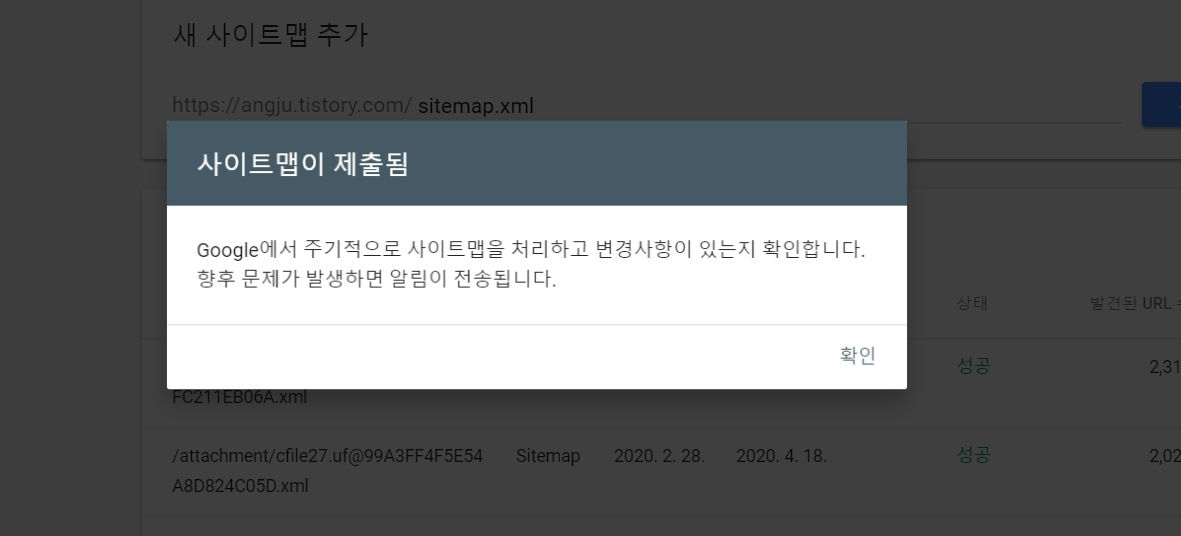
구글 서치콘솔 사이트로 이동을 하면 색인 메뉴에서 sitemaps라는 메뉴가 보일겁니다. 거기서 티스토리에서 확인한 URL을 넣어주시고 제출을 하시면 끝!
| 네이버 웹마스터 도구


네이버의 경우에도 동일하게 요청메뉴에서 사이트맵제출 메뉴로 이동해서 제출을 해주시면 끝이 납니다! 너무 쉽죠? ㅎㅎ
"hoxy라도 모르니 예전에 등록한건 삭제하시고
새로 등록해서 바로바로 적용될 수 있도록 해주세요~"
'IT > 애드센스 정보' 카테고리의 다른 글
| 2025년 최신 애드센스 오퍼월(offerwall) 수익화 전면광고 세팅방법 바로 알아봅시다 (2) | 2025.01.14 |
|---|---|
| 네이버 애널리틱스 티스토리 블로그 셋팅하기! (11) | 2020.04.24 |
| 티스토리 구글 애널리틱스 세상 쉬운 설치 방법! (9) | 2020.04.08 |
| 애드센스 수익 계산기로 예상 수익을 미리 확인하세요. (3) | 2020.03.30 |
| 구글 서치 콘솔 완벽하게 등록하는 핵꿀팁!! (3) | 2020.03.01 |



