"블로그를 운영하면서
항상 느끼는게 내 블로그를
어떻게 해야 이쁘게 꾸밀까?
라는 생각들이 드시죠?"

그래서 다른 블로그들을 벤치마킹할겸
찾다보면 브라우저에 꽤 이쁜 마크들이
떠 있는걸 보곤 합니다.

브라우저에 떠 있는 파비콘이라는 아이콘입니다.
티스토리나 다른 블로그들도 동일하게
저런 파비콘을 등록해서 보여줄 수 있도록
제공하고 있지요.
"그래서 오늘 파비콘을 세상 제일 간단하게 만들 수 있는
1분컷을 준비했으니!!
여러분도 쉽게 만드셔서 적용해보세요!"
| 파비콘 1분컷! |
The best Favicon Generator (completely free)
The only favicon generator you need for your next project. Quickly and easily generate your favicon.ico file from text, image, or choose from hundreds of emojis. No design or technical skills required.
favicon.io
위 사이트로 이동을 하시면 파비콘을 만들 수 있는 기능이 제공되는 화면으로 가게 됩니다.
조금 아래로 스크롤을 해보면 아래와 같은 화면이 나오는데요.

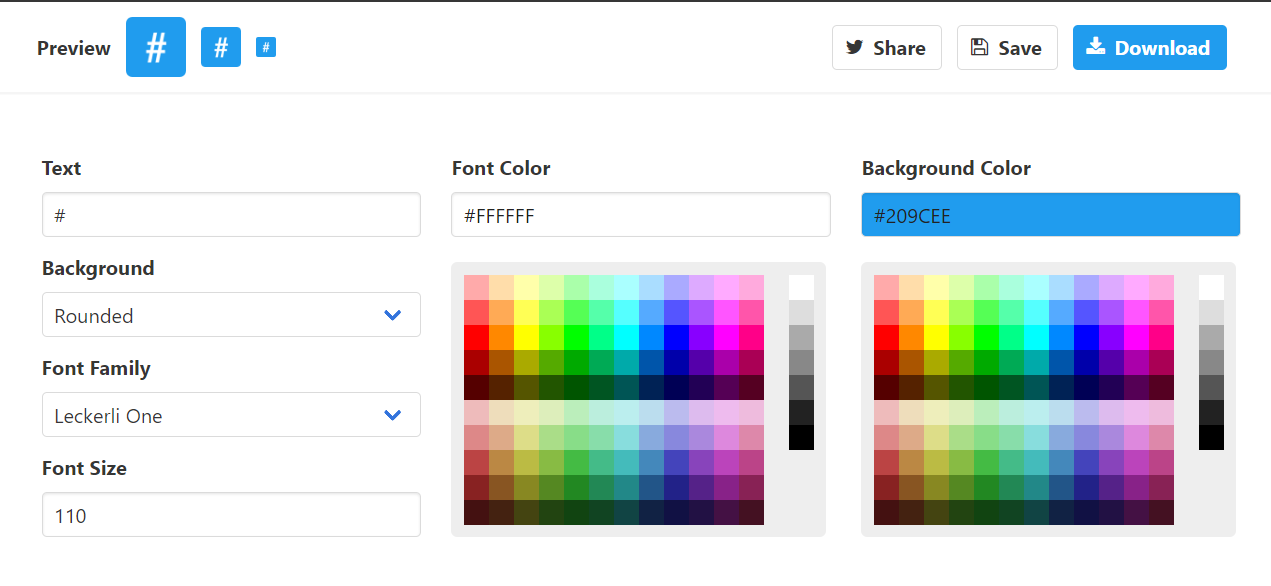
여기서 내가 만들고 싶은 파비콘을 만들 수 있습니다. 만드는 방법은 텍스트로 만들게 되는데 특수문자도 가능합니다! Text라고 보이는 영역에 넣고싶은 텍스트나 이니셜 또는 특수문자를 넣어주세요.
백그라운드를 어떻게 처리할지 선택하시고 폰트를 골라주신다음 폰트 사이즈를 맞춰주시면 됩니다. 3자정도 들어갈 공간을 만들고 싶으신분들은 폰트사이즈를 작게 줄여주시면 되겠죠?
그리고 상단에 Preview라는 영역에 보시면 3가지 사이즈 타입으로 어떻게 나오는지 보여줍니다. 가장 우측이 브라우저에서 나오는 사이즈라고 보시면 되니까 생각하기 쉽겠죠?
그리구 오른쪽에 폰트컬러와 백그라운드 컬러를 잘 믹스해서 다운로드를 해주세요.
| 티스토리에 적용해보자 |


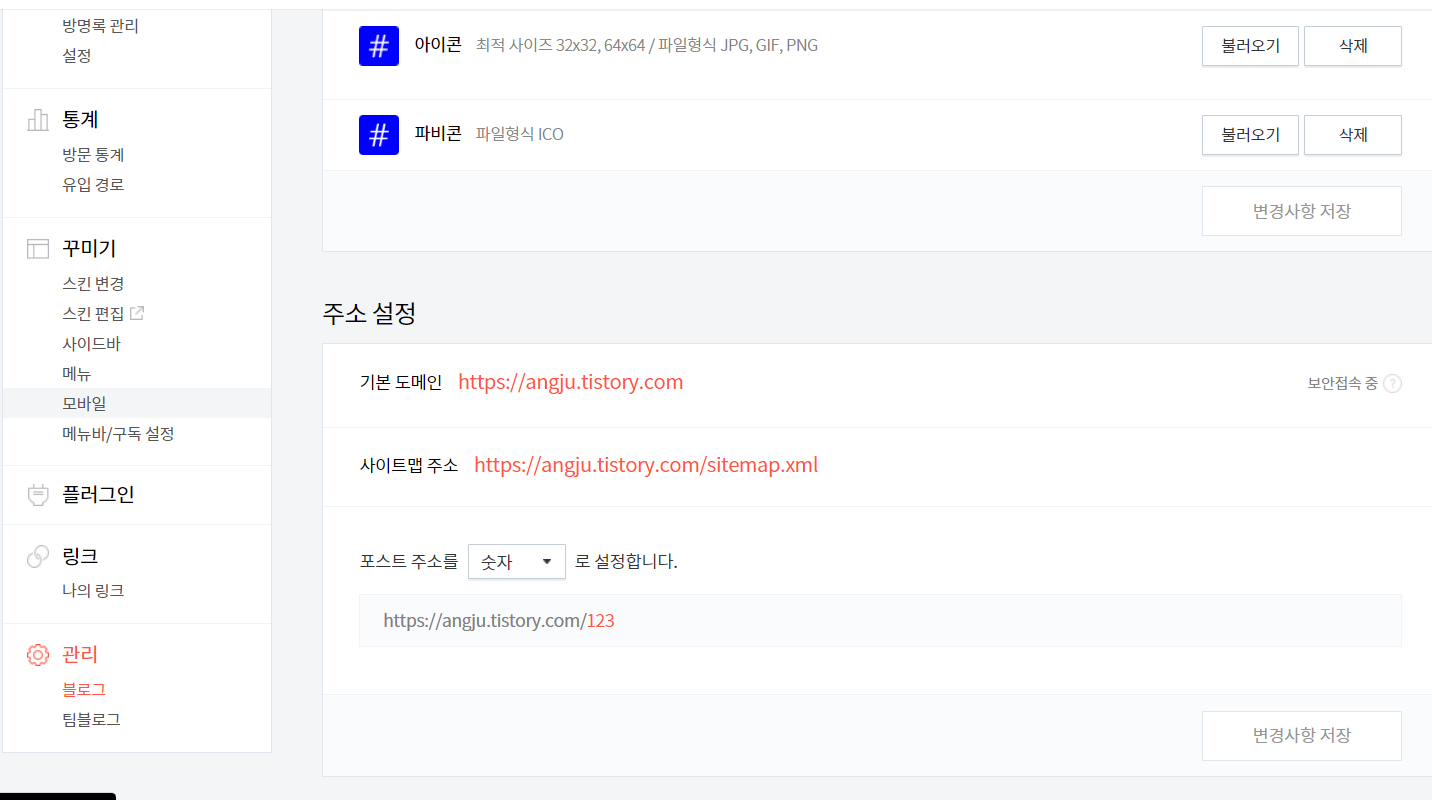
블로그 관리에서 블로그를 클릭해주시고 오른쪽 이미지와 같은 화면이 나오면 아래에 아이콘과 파비콘이 보이시죠?
여기서 파비콘에서 불러오기를 클릭해주시고 아까 다운로드한 파비콘 이미지를 선택해주세요. 그리고 변경사항 저장을 해주시면!!

"적용이 잘 됐죠?! 좀 더 다채로운 컬러를 통해서
자신만의 아이덴티티를 파비콘으로 만들어서 올려보세요!
그러면 파비콘 하나로도 자신의 블로그의 격이 UP되는걸 느낄 수 있습니다. "
'IT > 디자인' 카테고리의 다른 글
| 2020년 팬톤의 트렌드 컬러는 '클래식 블루' (0) | 2020.02.06 |
|---|---|
| 구글 플레이 스토어 앱 아이콘 디자인 규정 변경 - 6월 25일 레거시 모드 적용 (0) | 2019.05.03 |
| Social Media Image Maker Info (0) | 2014.01.13 |
| 아이디어가 돋보이는 일본 parallax scroll site q-co (0) | 2014.01.10 |
| London Underwater 포토샵 CS6 (0) | 2012.07.15 |



